
ランディングページとは、ユーザーが広告や自然検索を経由して最初にアクセスするページで、集客や売上拡大において非常に重要な役割を担うものです。
インターネット広告の運用やWebサイトの運営をしている方にとっては、日常的に耳にする身近な言葉なのではないでしょうか。
本記事では、ランディングページの特徴や基本的な構成、作り方などを、初心者の方にもわかりやすく解説します。
目次
ランディングページ(LP)とは?
ランディングページとは、基本的に広告をクリックした際の遷移先としてユーザーが最初にたどり着くページのことを指し、略した形でLP、ランぺと呼ばれることもあります。
しかしランディングページは2種類の意味を持っており、上記の定義以外にもうひとつ異なる意味合いで使われることがあります。
両者について、以下でより詳しく説明します。
狭義のランディングページ
まず、前述したランディングページは、狭義のランディングページとされているものです。
縦に長い1枚物のページで、特定のサービスや商品に特化した内容になっており、ページ内はユーザーの行動を促すような設計がされています。
一般的にはランディングページという言葉はこちらの意味で用いられることの方が多く、本記事でも狭義の意味で使用していきます。
広義のランディングページ
次に、ランディングページという言葉をもう少し広い意味でとらえると、Webサイトにアクセスしたユーザーが最初にたどり着いたページ、という解釈をすることができます。
これが広義のランディングページとされるものです。
「ランディング=(ページに)着地する」とイメージするとわかりやすいでしょう。
ここでの流入経路は、広告に限らず自然検索の検索結果やSNSなども含みます。
ランディングページ(LP)の特徴
ランディングページの特徴を3点紹介します。
・縦長のレイアウト
・リンクが少ない
・デザインに制限がなく自由度が高い
縦長のレイアウト
ランディングページは、集客から問い合わせや注文といったユーザーのアクション誘導までをページ内ですべて行えるよう設計されています。
営業マンのセールストークが再現されたような順序で構成されるためページ内に盛り込まれる情報の量が多くなり、必然的にページは縦に長い形になります。
リンクが少ない
ランディングページは、ユーザーに注文やお問い合わせなどのアクションを起こしてもらうことに特化しているケースが多いため、通常ページ内には注文フォームやお問い合わせフォームなどのコンバージョンにつながるページ以外へのリンクはあまり設置されていません。
コンバージョンにつながらないリンクを削除しコンバージョンボタンにアクションを集中させることで、ユーザーがコンバージョンに至る確率を増加させる目的があります。
デザインに制限がなく自由度が高い
ランディングページには、メニューやリンクを設置するといったサイト内の回遊率を上げるための設計は必要ありません。
そのためグローバルナビ(画面上部に並んでいるメニュー)やサイドメニューがない分、通常のホームページやWebサイトよりも画面を広々と活用でき、デザインの自由度も高くなります。
ランディングページ(LP)制作のメリット
ランディングページを制作するとどんなメリットがあるのか、特筆して以下の4点を紹介します。
・ページ遷移による離脱率が低い
・1ページで情報を網羅できる
・理想的な順番で情報を提供できる
・流入経路ごとに訴求内容を変えられる
ページ遷移による離脱率が低い
特徴としてもあげたように、ランディングページは他のページへのリンクがページ内にほぼ設置されていません。
そのため、ページ移動によるユーザーの離脱を防ぐことができます。
通常ページ内には内部リンクを多く設置し、ユーザーにサイト内を回遊させる作りにします。
しかし、リンクから他のページに移動する際、一定数のユーザーは次のページには進まず、そのページを出口としてブラウザを閉じてしまいます。
ランディングページではこういった離脱を抑制できるため、通常のホームページと比較して注文フォームやお問い合わせフォームへのユーザーの到達率が高くなります。
1ページで情報を網羅できる
ランディングページでは1ページにすべての情報が集約されているため、ユーザーはページを移動することなくすべての情報をキャッチすることができます。
通常のホームページの場合、ユーザーは求めている情報を、サイト内を回遊しながら自ら探す必要があります。
一方ランディングページでは、ページ遷移することなく画面を縦にスクロールするだけで必要な情報を取得できます。
漏れなく情報に触れてもらうことで、ユーザーのコンバージョンアクションを促すことにもつながります。
理想的な順番で情報を提供できる
ユーザーにコンバージョンをしてもらうには、必要な情報を適切な順番で提供することが大切です。
ランディングページは縦長かつ1ページの作りで、情報にふれる順番も基本的には画面を上から下にスクロールするという1通りしかないため、制作側の意図する順番どおりに情報を伝えることができます。
流入経路ごとに訴求内容を変えられる
ランディングページを何通りも作成することで、流入経路によってページ内での訴求内容を変えることができます。
例をあげると、東京都にむけて配信する広告の遷移先ページには「東京都にお住まいの方へ」、大阪府にむけて配信する広告の遷移先ページには「大阪府にお住まいの方へ」とキャッチコピーを変える、といった形でターゲットによってランディングページを使い分けます。
流入経路やターゲットにあわせて訴求内容を最適化することで、コンバージョン率の向上にもつながります。
ランディングページ(LP)作成のデメリット
メリットがある一方、ランディングページ作成にはデメリットも存在します。
ここでは以下の3点を紹介します。
・直帰率が高い
・制作に時間・コストがかかる
・運用リソースの確保が必要になる
直帰率が高い
離脱率が低いというメリットがあるランディングページですが、直帰率は高くなります。
直帰率とは、訪問者が最初に訪れたページから他のページに遷移することなくページを離脱した割合のことを指します。
ランディングページは基本的に1枚物の独立したページであり、コンバージョンアクションを促すため、他のページへのリンクがほとんど設置されていません。
そのため、通常のWebサイトのようにユーザーを他のページに誘導して回遊させることができず、直帰率が高くなるのです。
また、縦に長いというレイアウトも、途中で飽きて離脱してしまうユーザーを生む原因のひとつです。
制作に時間・コストがかかる
ランディングページは、ユーザーにコンバージョンしてもらうために構成を工夫する必要があります。
ページのデザイン性においても高度なものが求められるため、知識が無い状態から制作するのは難しく、制作会社に依頼するのが主です。
仕様にもよりますが、平均して10~60万円程度の制作費用がかかるといわれています。
また、初心者が知識をつけてランディングページを作成するにはかなりの時間がかかりますし、制作会社に依頼する場合でも最低1~2か月はかかります。
運用するためのリソースの確保が必要になる
ランディングページは、広告で運用することが基本となっています。
広告の運用をインハウスで行う体制が整っていれば社内でリソースを確保し、社内での運用が難しい場合は代理店に依頼することになります。
また、広告が表示される、もしくはクリックされるごとに費用が発生し、さらに運用結果に応じてランディングページを改善し続ける必要があるため、ページの修正費もその都度発生します。
運用を続ける限り費用も発生し続けるため注意が必要です。
ランディングページ(LP)の構成要素
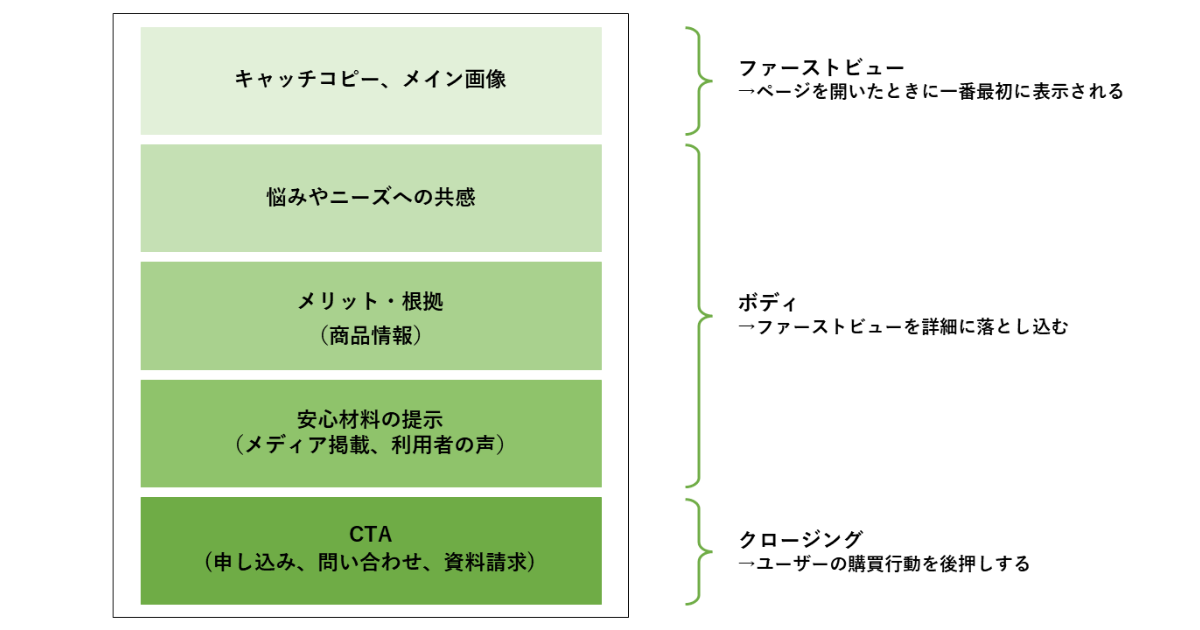
ランディングページは、基本的に「ファーストビュー」「ボディ」「クロージング」の3つのエリアで構成されます。

①ファーストビュー
ファーストビューはランディングページにおいて最も重要なエリアです。ページに訪れたユーザーを直帰させないようなメリットやベネフィットを盛り込みます。
ファーストビューのエリアには以下の要素が含まれます。
キャッチコピー
キャッチコピーはファーストビューの中でも特に目を惹きます。流入元となった広告や、ユーザーが検索した際に使用したキーワードに合った内容にし、ユーザーがコピーを目にした際、もとのイメージとの乖離が起こらないよう注意する必要があります。
メイン画像
メイン画像はユーザーに大きなインパクトを与えるため、ユーザーに興味を持ってもらう重要な要素になります。
流入元となった広告がディスプレイ広告だった場合、広告の画像とメイン画像に親和性を持たせることで、イメージとの乖離の発生を防ぎユーザーの直帰率を低くすることができます。
②ボディ
ここではファーストビューで提示したメリットやベネフィットを示します。具体的な数字やデータを用いることで、ユーザーの安心感を高めます。
悩みやニーズへの共感
ターゲットとなるユーザーが抱えているであろう悩みやニーズに共感する内容を盛り込みます。ターゲットであるユーザーに対して、ランディングページの訴求内容を自分ごとのように捉えさせる効果があります。
メリット・根拠
流入元からユーザーがどのようなニーズを持っているか推測し、それに合ったメリットと、メリットを裏付ける根拠を提示します。そしてメリットを裏付けるための根拠として、商品の機能的な情報をできるだけ具体的に提示します。ユーザーに商品についてイメージしてもらいやすくするため、実際の商品画像を使用しましょう。
安心材料の提示
さらにユーザーに安心感をもってもらえるよう、第三者からの客観的な情報を伝えることが大切です。メディアで取り上げられた例や実際に利用したユーザーの声などを掲載することが多く、専門家など有識者の解説を掲載するのも説得力が増して効果的です。
③クロージング
このエリアではユーザーの購買行動を後押しします。「先着50名様限定」「今なら特典付き」「1週間限定10%オフ」など、購入するなら今だ、とユーザーに思わせるようなコピーを盛り込むことで、ユーザーのコンバージョンアクションを促すことができます。
CTA(Call To Action)
CTAとは「Call To Action」の略であり、日本語では「行動喚起」となります。「お申し込みはこちら」「今すぐお問い合わせ」「資料請求はこちら」といった、ユーザーのコンバージョンアクションを喚起するためのテキストや画像のことを指します。
CTAの設置場所に正解はなく、ファーストビューやそれぞれのコンテンツの間などにも設置されます。CTAの数やページ内のコンテンツとのバランス、ユーザーの視線の動きなど、さまざまな要素を加味してどこに設置するのが良いかを考える必要があります。
クリックした後をイメージしやすい文言を使用する、選択肢をできるだけ減らす、視覚的にとらえやすいデザインにする、といった工夫も大切です。
より高いコンバージョン率を狙うため、効果的にCTAを活用しましょう。
ランディングページ(LP)の作り方
ランディングページは基本的に以下の手順で作成します。
①目的を決める
ここでいう目的とは「ランディングページ内でユーザーにどのようなアクションを起こしてもらいたいか」ということです。制作を開始する前にランディングページ制作の目的を明確に設定しておくことで、その後の制作をスムーズにします。
また、同時にKPIを設定します。KPIとはKey Performance indecatorの略で、日本語では「重要業績評価指標」といいます。KGI(ゴール)を達成するための中間目標のことを指し、定量的に設定します。目的と同様、その後の制作で何に向かって進んでいけばよいかを判断する非常に重要な指針になります。
②ターゲットを決める
どんな人に商品やサービスを利用してほしいか、ペルソナの設定を行います。ペルソナとは、商品やサービスのターゲットについて、年齢や性別などの各種項目について詳細に設定した人物像のことをいいます。ペルソナの設定を行うことで何を伝えるべきかが明確になり、効果の高いランディングページを作ることができます。
③構成を決める
前述したファーストビュー、ボディ、クロージングに沿ってより詳細なコンテンツを決めます。この時点では、ページ内で「どこに」「何を」「どのように」配置するかをまとめたワイヤーフレームを作成できれば問題ありません。
④コンテンツを作成する
前段階で決めた構成に沿ってコンテンツを作成します。
⑤デザインを作成する
コンテンツができたら、次にデザインの作成に入ります。
デザイン作成の際には、ユーザーの目線で設計することが非常に重要です。ここまでで決定してきたランディングページの目的、商品やサービスのターゲットはどのような人かなどを考慮し、それらのイメージに合うようなデザインの作成を行いましょう。
⑥コーディングをする
コーディングとは、実際にWebページを構築していく作業です。専門的なコーディングの知識が必要になるため、コーダーやエンジニアに依頼するのが一般的です。社内にリソースがない場合は外部に依頼するのが良いでしょう。
社内のエンジニアや外部にコーディングを依頼する際以下の4点の情報が必要になるため、事前に決めておくとスムーズです。
・LPのアップロード先となるサーバー
・LPのURL
・LPからの問い合わせを通知するメールアドレス
・LPからの問い合わせ後にお客様に届くメールの文章
⑦公開する
コーディングが完了し、動作確認などの後ようやくランディングページが公開になります。
しかし、ランディングページは公開して終わりではなく、運用を行い改善し続けていくものです。公開後すぐに成果が出るようなものではないため、運用結果に基づいて成果の改善を行いましょう。このようにランディングページ公開後に「効果測定・運用・改善」を行うことをLPO(Landing Page Optimization)といいます。詳細は後述します。
ランディングページ(LP)作成時の注意点
ランディングページ作成の流れはお分かりいただけたでしょうか?
ここでは、作成時に注意すべき点を4点紹介します。
・ 法律違反に注意する
・ レスポンシブデザインにする
・ フォームの内容は最低限にする
・ 更新しやすい作りにする
法律違反に注意する
ランディングページは広告からの流入しかないクローズドページとして運用が行われているため、通常よりも各種規制に対しての認識が甘くなりがちです。
広告には、守るべきルールがいくつか存在します。
主に以下の3つの理由から広告の規制が行われています。
・ 消費者の保護
・ 事業者の公正な競争
・ 著作物の権利保護
押さえておくべき法律は、以下の3つの法律です。
あわせて、これらの法律で定められている点についても紹介します。
・ 不当景品類及び不当表示防止法(景品表示法、景表法)
優良誤認表示の禁止、有利誤認表示の禁止など
・ 不正競争防止法
混同惹起行為の禁止、誤認惹起行為の禁止
・ 著作権法
また、業種によって規制が設けられているのが以下の3つの法律です。
・ 宅地建物取引業法(宅建業法)
誇大広告の禁止、広告の開始時期の制限、取引態様の明示など
・医薬品、医療機器等の品質、有効性及び安全性の確保等に関する法律(薬機法)
虚偽・誇大広告等の禁止など
・ 健康増進法
虚偽誇大広告など
上記の法律違反が認められると、課徴金(行政処分)や刑事罰、罰金などの罰則が科せられる場合があります。
消費者庁によって、消費者向け電子商取引において景品表示法上問題となる点や事業者が注意を払うべき点について詳細にまとめられていますので、一読しておくと良いでしょう。
「消費者向け電子商取引における表示についての景品表示法上の問題点と留意事項」[PDF:248KB]
レスポンシブデザインにする
レスポンシブデザインとは、閲覧ユーザーが使用しているデバイスの画面サイズにあわせてページレイアウトを最適化するデザインのことを指します。Googleが2021年3月にMFI(モバイル・ファースト・インデックス)へ完全移行する旨を発表したことから、さらに関心が高まっています。スマートフォンから閲覧するユーザーを取りこぼさないためにも、レスポンシブデザインへの対応を行いましょう。
フォームの内容は最低限にする
お問い合わせや資料請求などのフォームの入力項目は、必要最低限の情報のみにするのが良いでしょう。
入力情報が多すぎると購買意欲が下がり、ページを離脱してしまうユーザーがでてきます。
フォーム入力画面の途中で離脱するユーザーが多い場合、モチベーションの高いユーザーを逃すことになり、コンバージョン率の低下にもつながります。
こうした機会損失を防ぐためフォームの内容を改善していくことを、EFO(Entry Form Optimization)といいます。EFOについての詳細は後述します。
更新しやすい作りにする
ランディングページの運用を社内で行う場合、運用状況にあわせてランディングページを改善していけるよう、自社でページを更新できる作りにしましょう。変更を加えようとするたびに社外に修正を依頼していては、それだけで多くのコストがかかってきてしまいます。
自社内で更新できる仕様にしてもらう、また更新の際のワードプレスの使い方についてなど、事前に知識を付けておくことをおすすめします。
ランディングページ最適化(LPO)について
ランディングページは、公開したら終わりではなく、テストや改善を繰り返し、効果を上げられるよう最適化していくこと(LPO)が非常に大切です。
効果改善の具体的な方法を3点紹介します。
・ A/Bテストの実施
・ 分析ツールでユーザー行動を分析
・ EFO
A/Bテストの実施
A/Bテストとは、特定の要素を変更したAパターン、Bパターンをランダムにユーザーに表示し、それぞれの成果を比較することで、より高い成果を得られるパターンを見つけるために行う分析方法です。A/Bテストという名前ですが、もちろん3パターン以上の比較を行うことも可能です。
A/Bテストを行うメリットとして、それぞれのパターンを同時並行で試すことができるため、どちらが良いかが正しく評価できるという点があげられます。
A/Bテストを通して検証すべき箇所は、下記のようなものがあります。
・ファーストビューのコンテンツ(メインビジュアル・キャッチコピーなど)
・CTA(デザイン・色・表示位置・数・表示するテキストなど)
・見出しやページタイトル
・離脱導線(ページ内に存在するリンクなど)
無料で利用できるA/Bテストツールもあるので、そういったツールを活用するのが良いでしょう。
分析ツールでユーザー行動を分析
Google Analyticsやヒートマップなど、ツールを活用して離脱につながっている箇所や多くクリックされている箇所を分析し、ユーザー行動を把握することができます。
これらのデータはランディングページの効果改善を行う際に役立つものとなります。
EFO
EFOとはEntry Form Optimizationの略称で、日本語ではエントリーフォーム最適化となります。
ユーザーのフォーム入力の手間を減らし、より短時間で正確に入力できるように入力フォームを最適化する事を指し、ランディングページの効果改善を行うにあたって必ず実施すべき施策のひとつです。
離脱率の高いフォームの特徴は以下のようなものになります。
・必須項目が多い
・ページ内に不要なリンクやバナーがある
・セッションタイムアウトが起こりやすい
・エラー項目の表示がない
改善すべき点は以下のようなものです。
・入力項目を必要最低限にする
・自動入力機能を追加する(郵便番号から住所が自動入力されるなど)
・入力エラーをリアルタイムで表示する
・入力漏れやエラーがある場合は送信ボタンをクリックできないようにする
・入力例を記載する
一般的に、何も対策を施していないフォームでは約60%ものユーザーが離脱すると言われています。
フォームまでたどり着くユーザーはコンバージョン見込みの高いユーザーであるため、ここでの機会損失は可能な限り減らしていく必要があります。
入力フォームの効果を最大化し、コンバージョン率の上昇につなげましょう。
まとめ
いかがでしたでしょうか?効果的なランディングページを作成するためには、さまざまな面で常にユーザーの目線に立つのが大切だということがお分かりいただけたかと思います。
ランディングページは売上を伸ばすための広告施策として、非常に大事な要素です。
手間と時間はかかりますが、効果的に活用していきましょう。











